
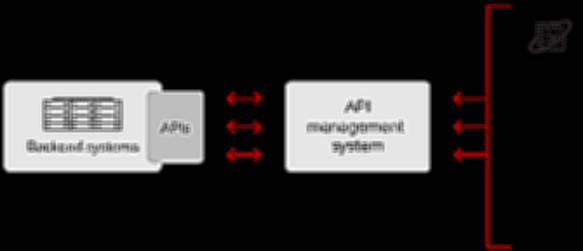
Les API permettent à votre produit ou service de communiquer avec d'autres produits et services sans connaître les détails de leur mise en œuvre. Elles simplifient le développement d'applications et vous font ainsi gagner du temps et de l'argent. Comment utiliser une API web ? Une API facilite l'interaction entre deux applications différentes afin qu'elles puissent communiquer entre elles : elle sert d'intermédiaire. Le client va demander à l'API une information, celle-ci va aller chercher cette information dans la base de données puis la renvoyer au client dans un second temps.
Comment travailler avec une API ?

La plupart des API nécessitent authentification, tels que la clé API, le nom d'utilisateur, le mot de passe, etc., avant de vous autoriser à accéder aux informations. Il comprend une combinaison unique de caractères et de chiffres que vous devez envoyer avec chaque demande au serveur pour récupérer des données. Comment utiliser API avec Python ? Le mode principal de consultation d'une API consiste à adresser une requête à cette API via un logiciel adapté (R, Python, Java…). Comme pour l'utilisation d'une fonction, l'appel d'une API comprend des paramètres qui sont détaillées dans la documentation de l'API.
Comment appeler un API Javascript ?
La première chose a faire est de créer un fichier HTML et d'y inclure la librairie Jquery et notre fichier js, meteo. js ainsi qu'un bouton HTML qui va déclencher l'appel de la fonction JS. A noter la balise <p> avec un id zone_meteo qui est la zone ou l'on va renseigner la température de la météo reçue.
C'est quoi l'API fetch ? L'API Fetch fournit une définition pour trois interfaces Request , Response et Headers et implémente également le mixin Body qu'on va pouvoir utiliser avec nos requêtes. Les interfaces Request et Response représentent respectivement une requête et la réponse à une requête.
C'est quoi JSON Server ?
json-server nous permet d'imiter une API et de fournir un accès dynamique aux données. Cela veut dire qu'on peut lire, ajouter, mettre à jour et supprimer des données ( GET , POST , PUT , PATCH , DELETE ). Il fournit des cas d'utilisation d'URL comme : Les routes ( /articles/1 ) Comment utiliser JSON en JavaScript ? L'objet JavaScript global JSON possède deux méthodes pour interpréter du JSON et convertir des valeurs en JSON. : les méthodes parse() et stringify() . La méthode parse() analyse une chaîne de caractères JSON et construit la valeur JavaScript ou l'objet décrit par cette chaîne.
Comment afficher du JSON en HTML ?
Vous pouvez utiliser la fonction JSON. stringify avec du JSON non formaté. Elle le restitue de manière formatée. Maintenant que les données sont dans un format lisible, vous pouvez utiliser la fonction Google Code Prettify script comme suggéré par @A.
Comment Parser un fichier JSON ? La solution la plus simple est de faire appel à des librairies externes. La librairie org. json permet de parser une chaîne de caractères JSON pour ensuite lire les objets et leurs attributs directement, que ce soit comme un objet, ou bien un tableau.
